By Jason Snell
September 16, 2014 6:01 PM PT
iPhone 6 & iPhone 6 Plus: A tale of scale
Note: This story has not been updated for several years.

I’ve been using the iPhone 6 and iPhone 6 Plus for the last week, since Apple’s big event on Sept. 9. You can read my full review on Macworld—it’s my final staff byline there. You can also listen to episode 1 of my new podcast, Upgrade, in which I discuss the new iPhones and my review with my co-host, Myke Hurley.
The most interesting thing about both of these phones is their size, of course. They’re both bigger than any previous iPhone. It’s going to be fascinating to see what happens when these devices get in everyone’s hands. Not only are those hands of various sizes, but everyone has their own personal style for using their iPhone—and some styles will probably need to be adapted more than others.
Reachability: Tapping the void
The new Reachability feature is a clever way to ease some of the pain of using a large phone: If you tap twice on the iPhone’s home button (and it’s a tap, not a press—after all, the Touch ID sensor knows when there’s a finger present), everything on the display slides downward until the bottom half of the screen is gone and the top half is in the lower half of the display. (Above this is a dark void, rather than a translucent version of your home-screen backdrop.)

The idea is that since you can’t reach the top reaches of the screen when you’re trying to hold the phone in one hand while operating it, the elements from the top half of the screen need to be brought down to you. It’s smart, though I’d probably file it more in the “clever hack” category than the “elegant solution” category. (I think swiping out from the left edge of the screen to go back is a more elegant gesture, and like the double-tap, it’s undiscoverable, except by accident.)
Still, it’s pretty easy to get used to using Reachability. I only wish it was more consistent. In the Springboard, Reachability just scrolls your app icons down toward you, leaving the Dock and the menu bar in place. I don’t get it.
You can dismiss Reachability by double-tapping on the home button again, or by tapping once in the black void above the menu bar. In all of Apple’s apps, Reachability automatically dismisses itself with a single interaction: When you tap on whatever you’re trying to reach, that tap is registered and the whole screen snaps right back up to its rightful location. The problem is that numerous third-party apps I tried didn’t behave this way. Instead, I was able to tap and scroll in those apps (MLB At Bat, to name one) many times without Reachability snapping back, which it did only after about a second without any activity.
I suspect that Apple’s intent here is for Reachability to always go away once you’ve tapped on something. But I could make an argument that the alternate approach — let interactions keep happening until your finger is off the glass for a second — is the better one. Sometimes I do need to make two taps at the top of the screen, and with Apple’s approach I have to reactivate Reachability to make the second tap. And of course, tapping on the black void is always there to dismiss Reachability immediately if I really can’t wait a second.
But either way, this behavior should be consistent. Since this is a brand-new feature in a brand-new iOS version, and wasn’t given the broad testing that the rest of iOS 8 was because it was tied to new iPhone hardware, I’m hopeful that this can be ironed out with a future software update.
Scaling: 3x displays, sort of
Just as Apple has had to spend time thinking about how to make these physically larger phones usable for people’s hands, it’s also had to rethink how software—both apps and the operating system itself—draws stuff on these large screens.
The iPhone 6 has the exact same number of pixels per inch as previous iPhones with Retina displays: 326. That means that if you took a photo and zoomed it to exactly 100 percent on an iPhone 4, iPhone 5, and iPhone 6, the images would all be the same size. You’d just see more of it on the iPhone 5 and 6, because their screens are larger, so they have more space for more pixels.
The iPhone 6 Plus is a different beast. It’s got a 401 pixel-per-inch screen, much higher resolution than any previous iPhone. And its display is HDTV resolution. You know that 50-inch HDTV in your living room? The iPhone 6 Plus is a 5.5-inch HDTV. Same big pixels, itty-bitty living space.
Before these phones were announced, John Gruber did some mathematical speculation that the iPhone 6 Plus would be 2208 by 1242 pixels, because it makes a lot of sense for a lot of reasons regarding the scaling of the iOS interface from “1x” (non-retina displays, where one point is one pixel) to “2x” (Retina displays, where one point is a two-by-two square) to a new mega-resolution “3x” (where one point is a three-by-three block). It made a lot of sense. Yet the iPhone 6 Plus’s resolution is just 1920 by 1080.
This is where Apple’s having it both ways, and to explain that I have to make a brief digression. When the MacBook Pro with Retina Display came out, many Apple watchers were surprised to see that the company had done something that used to be verboten when it came to flat-panel displays: One pixel no longer equalled one pixel. Instead, Apple was actually rendering the Retina MacBook Pro’s interface at a resolution higher than the physical resolution of the display, then scaling it down to fit the native resolution of the display.
In the old days that would have been a recipe for disaster, because scaling images on flat-panels inevitably leads to fuzziness and artifacts, because the contents of one pixel are being smeared over multiple pixels and multiple pixels are being squashed into single dots. If you’ve got a one-pixel black line and then you scale it down, how do you draw it? A one-pixel gray line? It’s a problem.
But Retina-class displays (and above—these new phones are of course “Retina HD,” and no, I don’t know what that means) pack so many pixels into such small spaces that those artifacts just get swallowed up. They’re basically too small to see. So now scaling becomes viable.
That’s what Apple has done with the iPhone 6 Plus. Gruber was right, it’s drawing everything at “3x” resolution—and then scaling it down to 1920 by 1080 for display. When you take a screen shot on an iPhone 6 Plus, you get a 2208-by-1242-pixel image.

Since WWDC 2013, the company has been asking app developers to move to more responsive app layouts that can adapt to screens of different sizes. That’s useful, for example, when you hold the iPhone 6 Plus in landscape orientation. (Apple’s built-in apps actually add interface elements in this orientation, and its keyboards add keys!) Now, on top of that, devices are going to be scaling down their graphics as it sees fit. It will be interesting to see how developers adapt themselves to the iPhone 6 world.
As for users? Look, I wear glasses—too many years spent staring at computer screens—so I’m not the most eagle-eyed person around. But I can’t tell the difference between the scaled view on the iPhone 6 Plus and the unscaled view on the iPhone 6. They both look great, scaling or no.
App scaling
When the iPhone 5 came out, any third-party apps that hadn’t been updated for the phone’s added height were letterboxed, with black bars at the top and bottom. (I still have a couple of these. Sad, orphan apps.) Though rumors abounded, Developers didn’t know the shape of these new iPhones until Sept. 9, and as a result many third-party apps will not be ready for them on Friday when the new phones ship.
Apple’s answer to this problem is, once again, scaling! If an app isn’t written specifically to take advantage of the iPhone 6 or iPhone 6 Plus, the phone will scale the entire user interface up to fill the screen. (There’s no letterbox, because the iPhone 5 and 6 series all use the same 16:9 aspect ratio.)
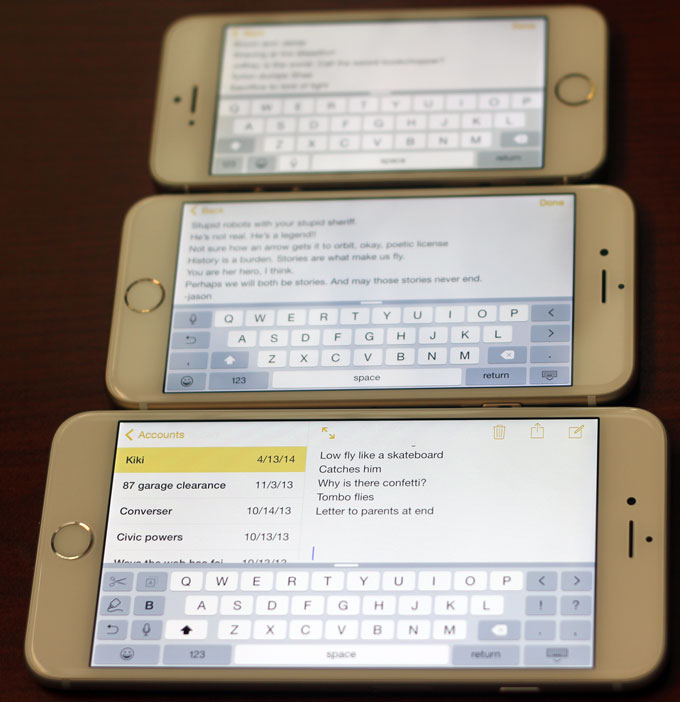
The scaled-up apps look fine. Yes, there’s a certain fuzziness, but they’re perfectly usable, and of course all the actively developed apps will update to support the new sizes in short order. The easy way to tell that you’re using a scaled-up app is to look at the menu bar: It’s much larger, since the entire interface (not just the app itself) gets scaled up.

And when I say the entire interface, I mean the keyboard too. In fact, that’s my biggest problem with scaled-up apps: They use the iPhone 5 keyboard, scaled up, rather than the iPhone 6 keyboard. The iPhone 5 keyboard, scaled up, is taller than the native iPhone 6 keyboard. The net result is that if you’re typing in an app that has been updated for iPhone 6 and then switch to a not-yet-updated app, the keys will be in different places. It seems minor, but once you get used to where the keys are, it’s disconcerting to have them move even a little—and it can make your typing less accurate.
I don’t think it’ll be a big deal in a few months, when most apps have been updated, but in the short term it’ll be a minor annoyance.
Display zoom
These days you can use a Kindle or iPad to adjust a book’s font size to just about anything you want it to be, but back in the day people with vision problems relied on “large print” editions, special printings of books with bigger fonts to make them more readable.
These days, especially when I talk to older iPhone users, I sometimes hear the complaint that when we get larger devices, the content on the screens doesn’t get larger—there’s just more of it. The implication is that some people would like a larger iPhone because they’d like everything on it to be larger, so they could see it better.

There’s good news for those folks: Apple has added a feature to the iPhone 6 and iPhone 6 Plus called Display Zoom, which lets you choose between using that extra screen space for more stuff, or for bigger stuff. If you turn on Display Zoom on the iPhone 6, the device will scale up the resolution of an iPhone 5 screen. If you turn it on on the iPhone 6 Plus, it’ll scale up the resolution of the iPhone 6.
Me, I’m happy to have the extra space. But then, I haven’t started cranking the font size up on my Kindle, either.
More to come…
I’ve got more observations to come, but it’s a brand-new site and I didn’t want it to start with an empty page. If you’ve got questions to ask me about the iPhone 6 and iPhone 6 Plus, send them to jsnell@sixcolors.com or just shoot them to me on Twitter, where I’m @jsnell. And if you haven’t subscribed to my newsletter or the Six Colors RSS feed, well, what’s stopping you?
If you appreciate articles like this one, support us by becoming a Six Colors subscriber. Subscribers get access to an exclusive podcast, members-only stories, and a special community.